Minified React error #130
❓ 발생 에러
프로젝트 진행중, 'react-nice-avatar'를 활용해보려 한다.
https://www.npmjs.com/package/react-nice-avatar
react-nice-avatar
react library for generating avatar. Latest version: 1.3.1, last published: 3 months ago. Start using react-nice-avatar in your project by running `npm i react-nice-avatar`. There are no other projects in the npm registry using react-nice-avatar.
www.npmjs.com
로컬에서는 아무 에러없이 잘 되는데

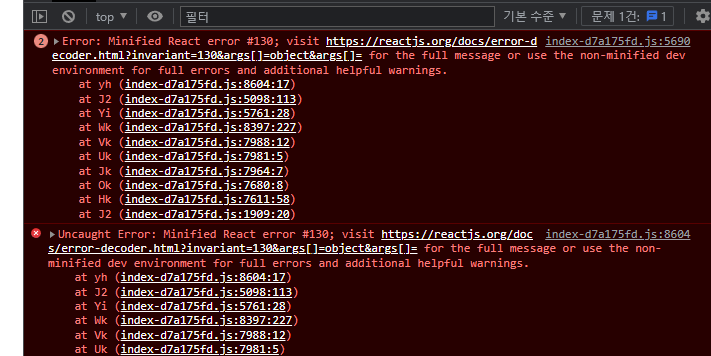
배포페이지에서는 아래와 같이 에러메세지가 나오면서 화면이 먹통이 됐다.

구글링 해보니, vite.config.ts에 아래와 같이 코드를 추가했는데도 에러가 사라지지 않았다.

구글링을 해보니, 빌드했을때 import의 문제인 것 같았다.
참고블로그
https://velog.io/@merorii/Error-Minified-React-error-130-vite-%ED%8A%B9%EC%A0%95%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC-build-%EC%97%90%EB%9F%AC
Error: Minified React error #130 / vite + 특정라이브러리 build 에러
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.사용하고있는 라이브러리가 객체형식
velog.io
위 글을 참고하여
const GoodAvatar = Avatar.default ? Avatar.default : Avatar을 해보니 default부분에서 "'typeof ReactNiceAvatar'형식에 'default'속성이 없습니다." 라고 메세지가 나오는데

이 부분을 가리키는 것 같았다.
❗️ 원인
Avatar.default를 사용해야하는데 라이브러리에서 export하는 Avatar에는 default가 없어서 생긴 문제였다.
따라서 타입을 우회해줘야한다.
const AvatarAny: any = Avatar;
const GoodAvatar = AvatarAny.default || Avatar;
따라서 컴포넌트로는 Avatar대신 타입을 우회한 GoodAvatar를 사용하면 된다.